在项目过程和状态增加的时候,项目的复杂度增加了,如何对项目进行有效的管理?使用模块化,提炼业务代码的逻辑,有利于适应需求的快速变化。作者使用 request.js 对项目进行了简单重构,阅读源码前最好有相应的 request.js 的基础知识,这将帮助你更好的理解源码。
request.js 介绍
对于不懂 request.js 的同学,可以参阅阮一峰老师的教程,这里介绍了 request.js 的详细用法,本文略带提一下。
定义并引入模块
1 2 3 4 5 6 7 8 9 10 11
| define(["moduleA", "moduleB"], function(moduleA, moduleB) { var add = function(x, y) { return x + y; }; return { add: add }; });
|
加载模块
1 2 3
| require(["math"], function(math) { alert(math.add(1, 1)); });
|
业务的分析和分离
data.js(数据分析)
项目是日历的编写,那么数据来源是浏览器提供的 date 对象,日历展示的是一个月的数据,通过年月构造函数 getMonthData()来获取一个月的数据。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
| define(function() { function getMonthData(year, month) { return { year: year, month: month, days: [{ month: month, date: date }]}; return{ getMonthData: getMonthData } });
|
render.js(展示分析)
拿到数据并将数据展示出来
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22
| define(['data'], function(data) { monthData = data.getMonthData(); function buildUI(monthdata){ return html } function direction(dir){} function render(dir){ direction(dir) $wrapper.innerHTML = html; document.body.appendChild($wrapper); } retrun { render: render } });
|
event.js(功能分析)
- 当点击输入输入框的时候可以开放或者关闭日历
- 当点击上一月的按钮时,切换到上一个月的数据
- 当点击下一月的按钮时,切换到下一个月的数据
- 当点击日历上的数据时,在输入框中显示其日期
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
| define(['render'],function(render){ function showInput(){} function changeMonthData(){ render("prev/next") } function getDate(){} return { showInput: showInput, changeMonthData: changeMonthData, getDate:getDate, } })
|
mian.js
项目的入口,实行项目的初始化,提供可供用户操作的接口。
1 2 3 4 5 6 7 8 9 10 11 12 13
| define(["render","event"],function(render,event){ var init = function(){ render.render(); $input.addEventListener("click", event.showInput, false); $wrapper.addEventListener("click", event.changeMonthData, false); $wrapper.addEventListener("click", event.getDate, false) } return { init: init, } })
|
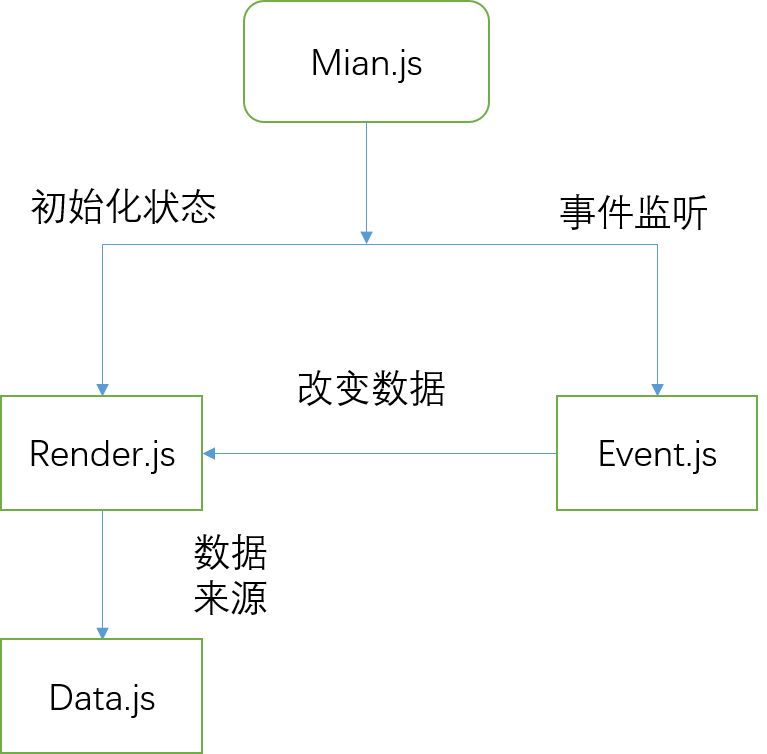
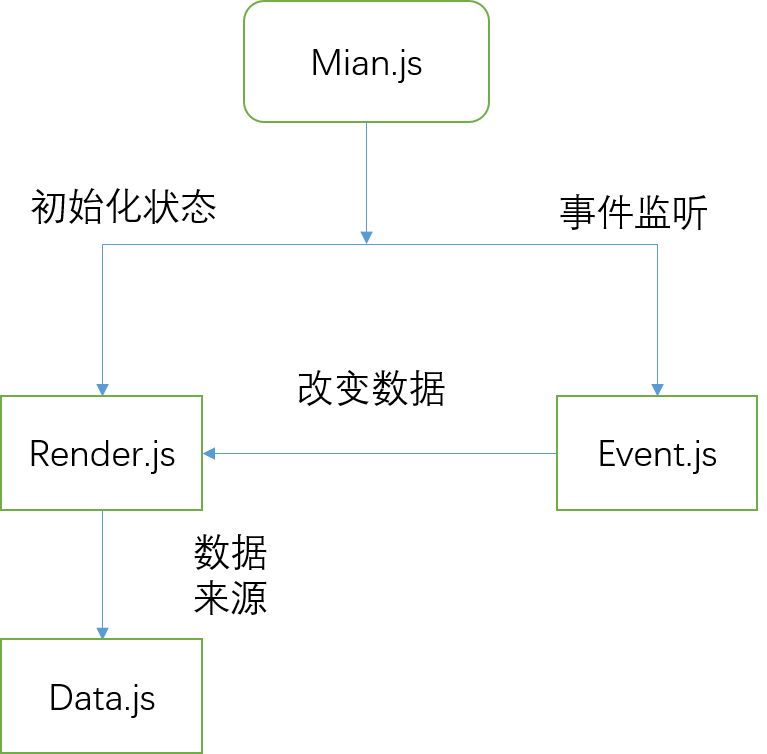
模块依赖

总结
通过对项目进行重构,简化了业务的逻辑,对模块化的思想有了更加深刻的认识,现代大型项目的构建离不开模块化。比较好的模块化框架有common.js,request.js,sea.js。学会模块化的思维,将帮助我们成长为更好的工程师。
项目地址https://github.com/hqiwen/datepicker